Parte do processo de criação de conteúdo envolve fazer edições simples de imagens para adaptá-las aos tamanhos recomendados pelas redes sociais. Essas são as três principais operações que faço nas imagens do meu blog:
- Redimensionar (mantendo automaticamente as proporções);
- Recortar;
- (opcional) Ajuste de cores automático.
Para essas operações simples, muitas vezes acaba sendo um exagero utilizar um editor de imagens pesado e cheio de funcionalidades como o GIMP. Pesquisando sobre qual seria a alternativa mais leve e simples, encontrei no gThumb o que estava procurando.
Veja abaixo um vídeo que fiz para redimensionar e recortar uma imagem de capa para meu blog no tamanho 1200×930.
Apesar de eu só ter exibido as operações de redimensionar e recortar, o gThumb também tem outras funcionalidades bem interessantes como:
- Ajuste automático de contraste;
- Alterar brilho, contraste e saturação;
- Realçar foco;
- Escala de cinza;
- Efeitos especiais (filtros, parecido com o do Instagram);
- Remoção de olho vermelho;
- Rotacionar;
- Espelhar;
- Salvar a imagem em vários formatos (png, jpg, webp, …).
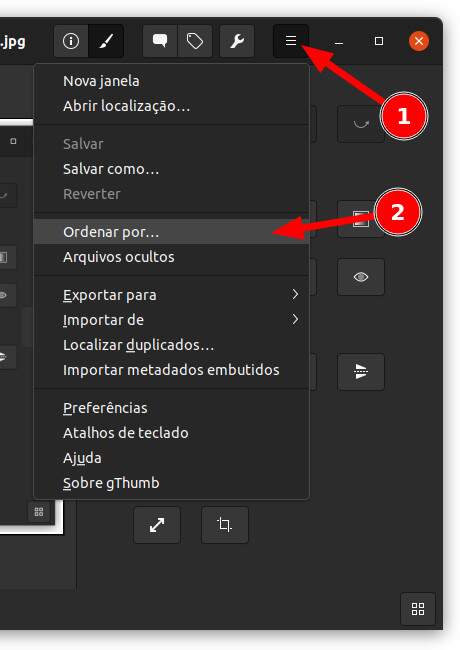
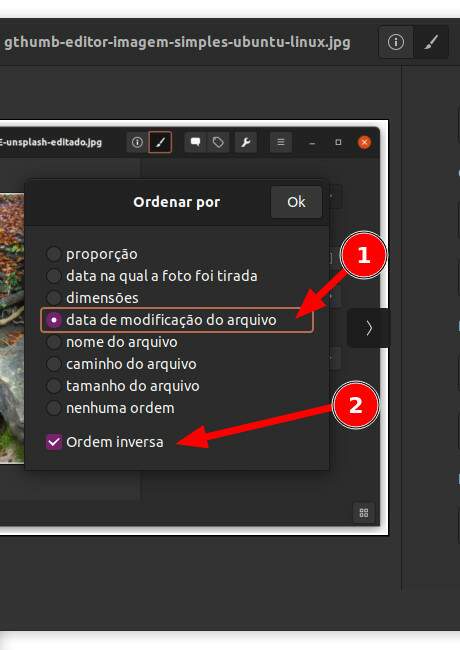
Uma configuração que também me ajuda a selecionar rapidamente imagens é ordenar os arquivos por ordem inversa de modificação (mais recente primeiro). Veja como fazer isso nas imagens abaixo.


Se você gostou desta dica, utilizei o software Peek para fazer o vídeo e o Flameshot para as capturas de tela (screenshots).
Deixe um comentário