O Contact Form 7 é um dos meus plugins de WordPress favoritos por conta da grande variedade de configurações. Confesso que ele não possui uma interface muito intuitiva e necessita de um certo conhecimento em HTML e CSS para poder criar formulários mais completos. Pensando em facilitar a sua utilização, separei abaixo algumas das dicas que considero essenciais para tirar melhor proveito dele.
Proteção contra SPAM
Assim que você adiciona um formulário em seu site, mais cedo ou mais tarde, ele será utilizado por robôs que enviam SPAM. O CF7 suporta diferentes soluções terceirizadas contra SPAM como Akismet e reCAPTCHA (v3). Também é possível utilizar a lista nativa de palavras da configuração Comentários não permitidos (localizada no menu do WordPress: Configurações > Discussão). Mas existe um quarta opção que é bem simples e eficiente, o Honeypot.
Honeypot
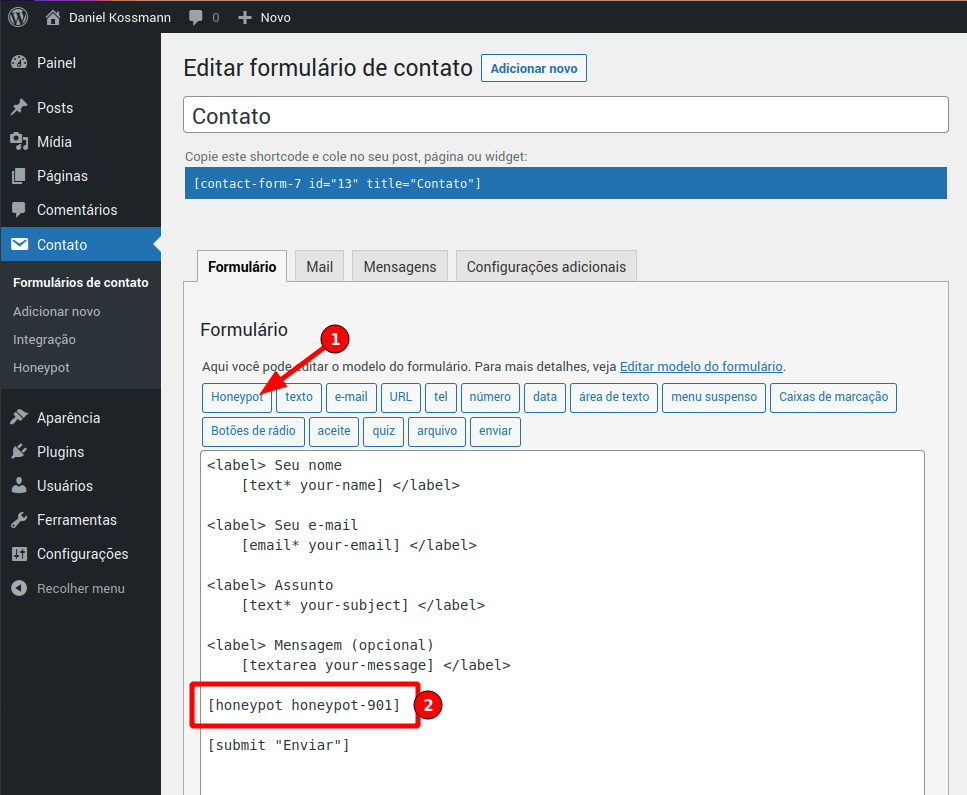
O plugin Honeypot for Contact Form 7 é a solução para SPAM que mais utilizo e que não atrapalha a experiência do usuário (quem aqui gosta de ficar adivinhando letras em uma imagem?). Ele utiliza a técnica “pote de mel” que cria uma armadilha para os robôs de SPAM, adicionando um campo que só é visível no código fonte e não será preenchido por um usuário. Como o comportamento padrão desses robôs é preencher todos os campos, ele preenche o campo de armadilha e assim o envio do formulário é bloqueado. Simples e eficiente!

Depois de instalar o plugin, é só adicionar o campo Honeypot em seu formulário (que normalmente é algo assim: [honeypot honeypot-901]) e pronto!
Melhorar a experiência do usuário após o envio do formulário
O Contact Form 7 adiciona por padrão uma mensagem de confirmação de envio no final do formulário, mas nem sempre ela fica muito clara para o usuário. Uma solução é você esconder o formulário após o seu envio e deixar somente visível a mensagem.
Pesquisando uma solução mais simples, sem precisar lidar com eventos DOM personalizados do CF7, descobri que, ao enviar um formulário com sucesso, é adicionado a classe sent dentro da tag form. Por conta disso, podemos facilmente esconder o formulário após o envio utilizando apenas CSS, sem se preocupar caso tiver mais do que um formulário na mesma página. O código para fazer isso é:
/* Esconde todos os itens dentro do formulário */
form.wpcf7-form.sent * { display: none }
/* Exibe somente o campo com a mensagem de envio */
form.wpcf7-form.sent .wpcf7-response-output { display: block }Code language: CSS (css)Você pode adicionar o código CSS acima dentro do CSS adicional (localizado em Aparência > Personalizar) ou então no código do seu tema.
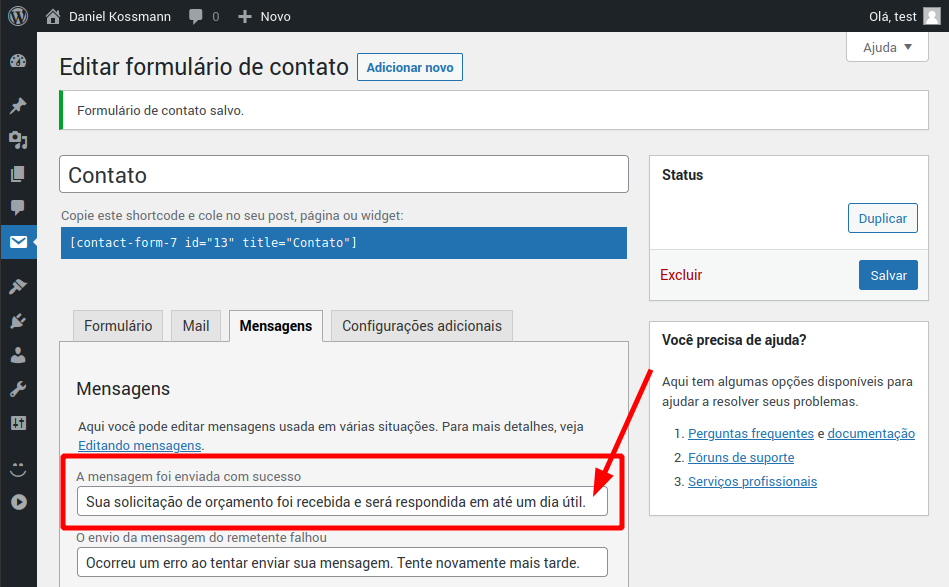
Para melhorar ainda mais a experiência, recomendo a personalização da mensagem padrão de envio para que seja relacionada ao formulário. Por exemplo, um formulário de solicitação de orçamento pode exibir a mensagem: Sua solicitação de orçamento foi recebida e será respondida em até um dia útil.

Máscara para campos de telefone, CPF, CNPJ, CEP e dinheiro.
Com o plugin Mascaras CF7 você pode facilmente adicionar um formatador para vários tipos de campos como telefone, CPF, CNPJ, CEP e dinheiro.
Para adicionar a máscara, quando você cria um novo campo é só adicionar o nome dela no campo Classe do atributo ou então adicionar class:MASCARA dentro do campo (ex: [text cpf class:cpf]).
Importante: O plugin acima não faz validação dos valores, apenas a formatação. Infelizmente não encontrei ainda um plugin para validação de campos de CPF e CNPJ que funcionasse. Os que existem atualmente no repositório possuem bugs que afetam o uso ou estão muito desatualizados. Atualizarei este trecho quando encontrar uma solução.
Enviando um e-mail de confirmação de recebimento
Enviar um e-mail para quem preencheu o formulário notificando que o mesmo foi recebido e será respondido em um determinado prazo (ex: dois dias úteis) é uma rápida configuração que pode fazer uma grande diferença na experiência do seu visitante.
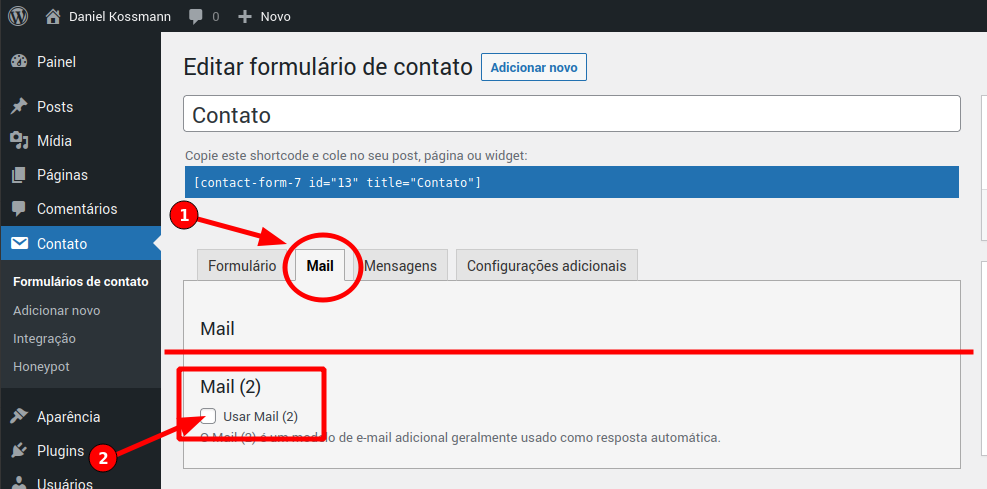
O CF7 já vem com uma funciona para fazer isso, basta editar o seu formulário de contato, ir na aba Mail (Item 1) e fazer a rolagem até encontrar o Mail (2) (Item 2) e clicar na caixa de seleção dele.

Isto irá abrir uma nova opção de envio de e-mail para você adicionar sua mensagem , onde o destinatário será quem preencheu o formulário. Segue abaixo um exemplo de valores:
- Para: Campo do formulário onde a pessoa preencheu o email. Exemplo:
[your-email]; - De: Nome e e-mail de quem vai responder a mensagem. Exemplo:
Atendimento <contato@dominio.com>; - Assunto: Título do e-mail que a pessoa vai receber. Exemplo:
Confirmação de recebimento da mensagem; - Cabeçalhos adicionais: Você pode adicionar um
Reply-To:caso o e-mail de resposta seja diferente do de envio. Exemplo:Reply-To: Atendimento <atendimento@dominio.com>; - Corpo da mensagem: Mensagem de confirmação. Recomendo adicionar alguns dos campos do formulário ou mail-tags especiais para personalizar a mensagem. Exemplo:
Oi [your-name],
Sua mensagem através da nossa página de "[_post_title]" foi recebida com sucesso e você receberá uma resposta em até dois dias úteis.
Abraços,
Equipe de atendimento do Daniel Kossmann
Como esta mensagem é personalizada por formulário, é possível criar comportamentos totalmente diferentes para cada formulário.
Mais dicas
A documentação oficial do Contact Form 7 possui uma seção de dicas (Tips) que é bastante esclarecedora. Recomendo lê-la nem que seja só para entender melhor o que o plugin pode fazer. Além disso, existem algumas configurações adicionais bem interessantes, como o modo de demonstração (Demo mode) que desabilita o envio de e-mails para você poder testar o formulário.

Deixe um comentário