Estava escrevendo um post e percebi que cometi um erro em uma das imagens que havia enviado para meu site. Removi então a imagem errada e enviei uma nova imagem com o mesmo nome. Só que a imagem não atualizava, o WordPress continuava exibindo a imagem antiga. Pensei que talvez fosse algum problema de cache do navegador, fiz a limpeza dele e a imagem correta era exibida no editor, mas na hora de visualizar o post continuava exibindo a imagem antiga.
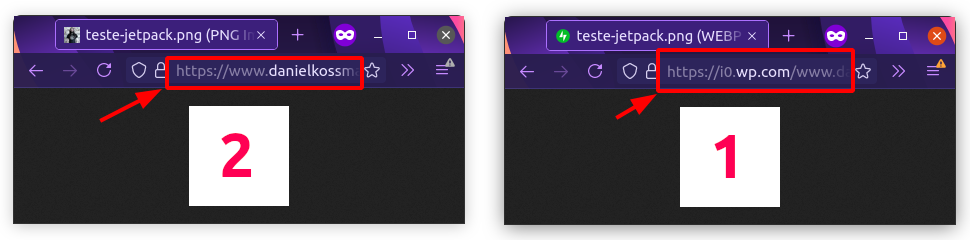
Analisando o código HTML da página publicada, descobri que o problema ocorria pela funcionalidade de Acelerador de Site do plugin Jetpack. Fiz essa descoberta através das URLs das imagens do meu post. Segue abaixo um teste exemplificando o problema:
- Servidor do site:
https://www.danielkossmann.com/wp-content/uploads/2021/06/teste-jetpack.png - Servidor do Jetpack:
https://i0.wp.com/www.danielkossmann.com/wp-content/uploads/2021/06/teste-jetpack.png?fit=100%2C100&ssl=1

No teste acima, criei uma imagem chamada teste-jetpack.png que continha o número 1, depois a removi e enviei uma nova imagem com o mesmo nome de arquivo, só que com o número 2. No caso da segunda URL, continuava aparecendo o número 1 em vez do número 2.
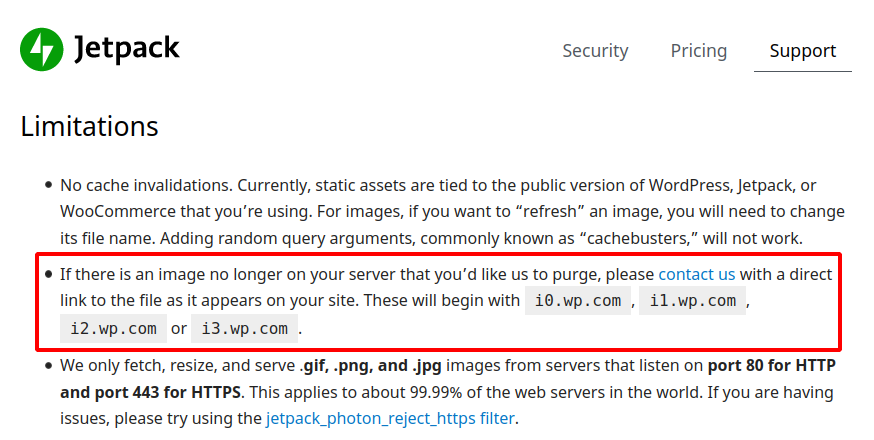
Pesquisando sobre como fazer a atualização da imagem antiga para a nova, encontrei na documentação oficial do acelerador do site que para remover uma imagem da CDN do Jetpack é necessário preencher um formulário informando a URL dela. Este endereço deve ser dos servidores do Jetpack, que normalmente estão em um desses domínios: i0.wp.com, i1.wp.com, i2.wp.com ou i3.wp.com.

Achei o processo extremamente burocrático e ineficiente. Minha outra experiência com serviços similares foi com a Cloudflare, que também oferece um plano gratuito e possui uma tela onde é possível fazer a limpeza do cache do servidor deles com um clique de um botão.
Solução temporária
Se você não quiser ter que passar por esta burocracia, o jeito mais fácil é enviar uma nova imagem com um nome de arquivo diferente. A imagem antiga vai continuar nos servidores do Jetpack, mas não irá mais aparecer no seu site.
Quando é um problema a imagem não ser removida dos servidores do Jetpack (CDN)?
Existem alguns casos onde você não queira (ou não possa) que a imagem fique nos servidores do Jeptack após ser removida do seu site. Um deles é quando há um processo legal solicitando que determinadas imagens sejam removidas. Enquanto estava pesquisando a solução, encontrei justamente alguém com este problema no fórum do WordPress. No caso desta pessoa, a URL das imagens que o advogado tinha era justamente as do servidor da Jetpack.

Deixe um comentário