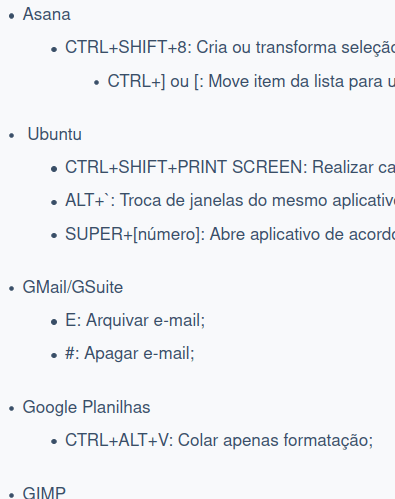
Sou um grande adepto da utilização de teclas de atalho para ganhar tempo executando uma determinada ação e, sempre que possível, gosto de especificá-las nos textos que estou escrevendo. Mas escrevê-los somente em texto não é visualmente atraente (exemplo: CTRL+C) e dependendo da combinação de teclas, pode ficar bastante confuso de entender (exemplo: CTRL++). Então resolvi pesquisar uma maneira melhor de fazer isso.
Descobri que um opção para Entrada do teclado foi adicionada no editor de blocos em novembro de 2020, tornando bem fácil fazer isso. Segue abaixo um passo a passo.

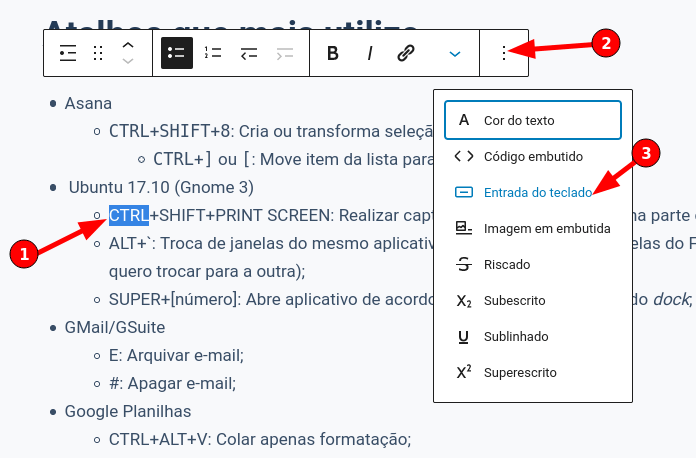
- Na tela de edição do conteúdo, selecione o trecho para ser formatado como tecla de atalho
Recomendo não formatar o símbolo +, para deixar claro ao leitor somente as teclas que ele deve pressionar.
- Selecione o ícone de três pontos (opções) na barra acima do bloco que você está editando
- Selecione a opção: Entrada do teclado
Criando um estilo personalizado com CSS
Caso o seu tema não tenha um estilo personalizado para o tipo entrada do teclado (kbd) – como foi no meu caso – você pode adicionar o CSS abaixo em: Aparência > Personalizar > CSS adicional. Como exemplo vou utilizar este código que encontrei no Codepen:
/* Entrada do teclado */
kbd {
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
padding: 0.1em 0.5em;
margin: 0 0.2em;
box-shadow: 0 1px 0px rgba(0, 0, 0, 0.2), 0 0 0 2px #fff inset;
background-color: #f7f7f7;
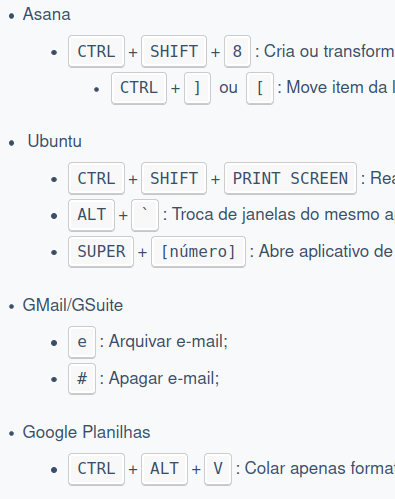
}Code language: CSS (css)Veja como ficou a aplicação do estilo acima no meu blog:


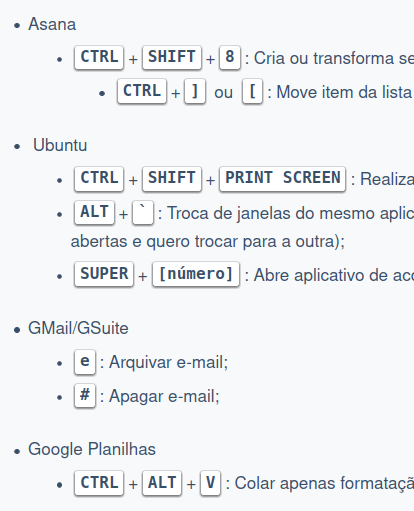
Se você quiser um outro estilo é só alterar o CSS e na internet há vários códigos já prontos, existindo até bibliotecas CSS só para estilizar o kbd. Segue um outro exemplo de estilo:
kbd {
font-family: monospace;
padding: 0 .25em;
border-radius: 3px;
padding: .1em .3em .2em .3em;
font-weight: 600;
white-space: nowrap;
position: relative;
bottom: .1em;
background: #fff;
box-shadow: 0 1px 1px 1px rgba(0, 0, 0, .5);
margin: 0 .3em;
}Code language: CSS (css)

Deixe um comentário