Uma das coisas que às vezes me pergunto ao navegar pela internet é “será que este site foi feito com WordPress?”. Existem várias maneiras de identificar se um site utiliza WordPress ou não, inclusive listando algumas outras tecnologias utilizadas. Abaixo listei algumas.
Ferramentas para identificação
Existem algumas ferramentas online que que facilitam o processo de identificação. Normalmente elas possuem um campo para adicionar o endereço do site (URL) e depois exibem o resultado da análise organizando as informações em grupos. Separei elas em dois grupos, específicos para WordPress e genéricas.
Ferramentas específicas para WordPress
Existem algumas ferramentas que foram criadas especificamente para identificar sites criados com o WordPress, assim como prover algumas informações adicionais sobre o tema e plugins utilizados. Seguem abaixo algumas delas:
| Nome / Identifica | WordPress | Tema | Plugins | Hospedagem | SEO |
|---|---|---|---|---|---|
| IsItWP | ✅ Sim | ✅ Sim | ✅ Sim | ✅ Sim | ❌ Não |
| ScanWP | ✅ Sim | ✅ Sim | ✅ Sim | ✅ Sim | ✅ Sim |
| WPThemeDetector | ✅ Sim | ✅ Sim | ✅ Sim | ✅ Sim | ❌ Não |
| WordPress Theme Detector | ❌ Não | ✅ Sim | ❌ Não | ✅ Sim | ❌ Não |
| WPDetector | ✅ Sim | ✅ Sim | ✅ Sim | ✅ Sim | ✅ Sim |
Dependendo do site, o número de informações pode variar. Por isso recomendo sempre fazer os testes em mais do que uma ferramenta.
Ferramentas genéricas
BuildWith
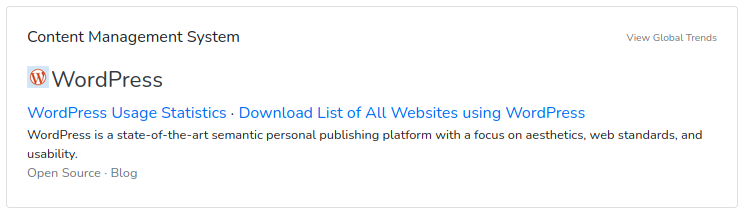
A ferramenta BuildWith é uma das minhas preferidas para identificar quais tecnologias um site utiliza. Dentre as informações exibidas, está o gerenciador de conteúdo (Content Management System em inglês). Veja abaixo um exemplo de quando o site utiliza WordPress.

Já descobri muitas tecnologias novas (que acabei utilizando no meu trabalho) analisando com esta ferramenta alguns sites que eu gostava.
WhatRuns para Google Chrome
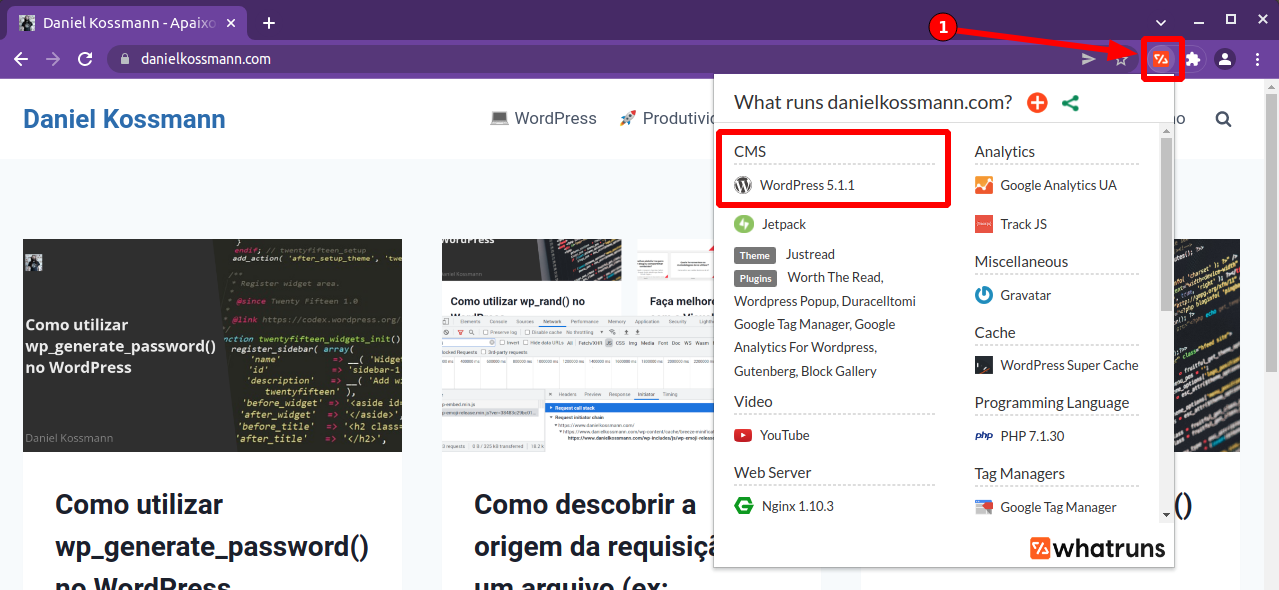
O WhatRuns é uma extensão para o navegador Google Chrome que exibe as informações sobre quais tecnologias um site utiliza, exibindo inclusive os plugins do WordPress.

Identificando manualmente
Existem também várias maneiras de fazer esta identificação manualmente, sem depender de ferramentas. Listei elas abaixo, começando pelas mais fáceis.
Acessando a área administrativa
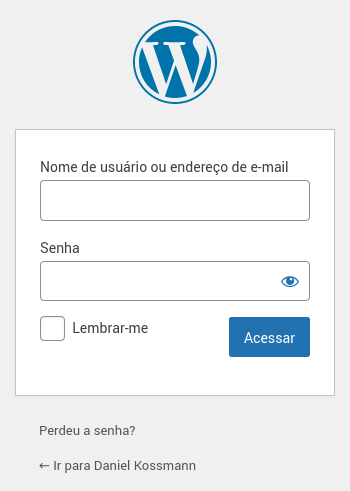
O WordPress utiliza por padrão o sufixo /wp-admin/ para a sua área administrativa, portanto você pode testar adicionando-o no final do endereço do site para ver se aparece uma tela de login com o logo do WordPress (ex: https://www.danielkossmann.com/wp-admin/).
Alguns sites costumam renomear este caminho, mas geralmente a tela continua acessível se adicionarmos /wp-login.php na URL (ex: https://www.danielkossmann.com/wp-login.php).

Acessando o arquivo readme.html

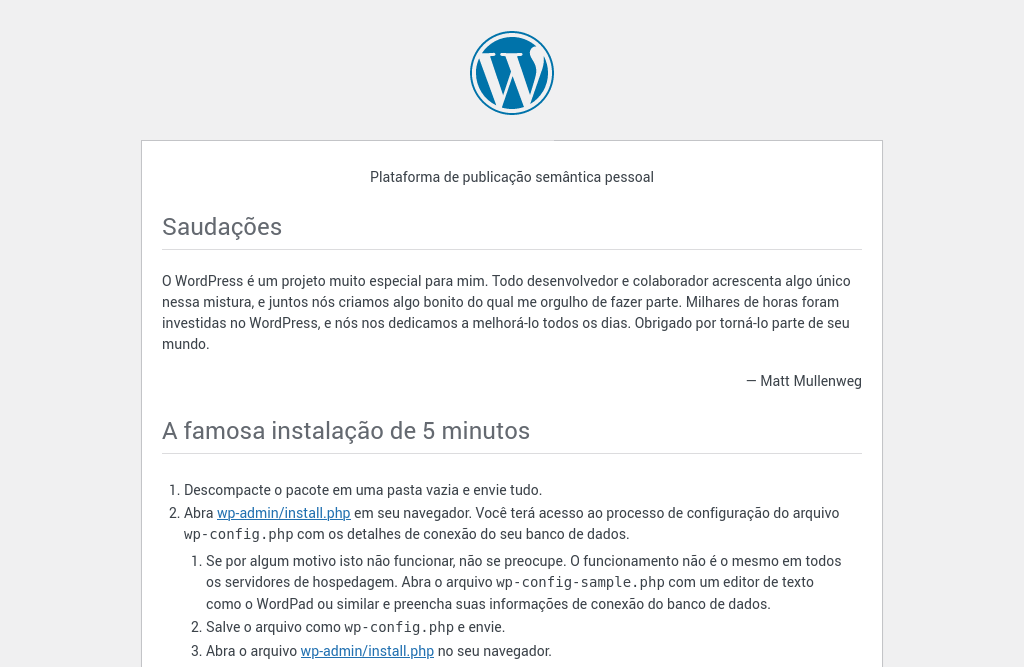
Por padrão o WordPress adiciona um arquivo chamado readme.html com algumas informações da plataforma e você pode tentar acessá-lo a partir da URL do site (ex: https://www.danielkossmann.com/readme.html). É importante saber que isto não funciona em todos os sites WordPress, pois alguns removem este arquivo, como é o caso do meu blog.
Acessando o arquivo de licença do software
Outro arquivo padrão adicionado pelo WordPress é a sua licença, localizada em /license.txt (ex: https://www.danielkossmann.com/license.txt), que cita o nome da plataforma logo no início. Segue abaixo um exemplo do início deste arquivo:
WordPress - Web publishing software Copyright 2011-2021 by the contributors This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. (...)
Analisando o código-fonte da página
Com o site aberto em seu navegador, clique com o botão direito e selecione a opção “Ver/Exibir código-fonte da página” (ou utilize o atalho CTRL+u) e procure por uma dessas palavras:
- /wp-content/
- /wp-includes/
- /wp-json/
Caso você encontrar qualquer uma delas, o site utiliza WordPress. Este método funciona inclusive para identificar alguns sites com WordPress headless (como o TechCrunch).

Deixe um comentário