Um dos requisitos para um blog que fala sobre programação é poder exibir trechos de códigos de uma forma que seja agradável e prática para o visitante. Por padrão o WordPress oferece um bloco de código, mas o mesmo não possui nenhum estilo ou opções como título do trecho e clique para copiar. Montei uma lista com alguns plugins que fazem a estilização de códigos (syntax highlighting) e criei uma tabela comparativa no final do post com as funcionalidades de cada um.
Plugin Syntax-highlighting Code Block (with Server-side Rendering)
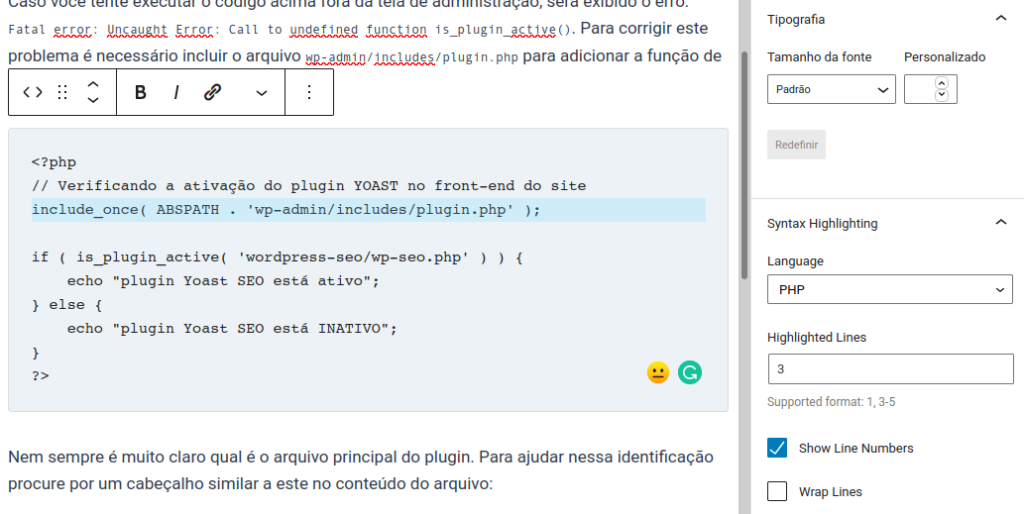
O plugin utiliza o bloco nativo de código e oferece algumas opções de configurações por bloco, não sendo possível ter uma configuração global para todos os blocos. A estilização do código também é bem simples.


O grande diferencial deste plugin é que ele faz a estilização no lado do servidor, não dependendo de bibliotecas JavaScript (como o Highlight.js or Prism.js) que fazem isso no frontend. Isso melhora a performance e evita rendering block. Além disso, permite que a funcionalidade seja compatível com o plugin oficial do AMP ou funcione normalmente caso o JavaScript esteja desativado no navegador.
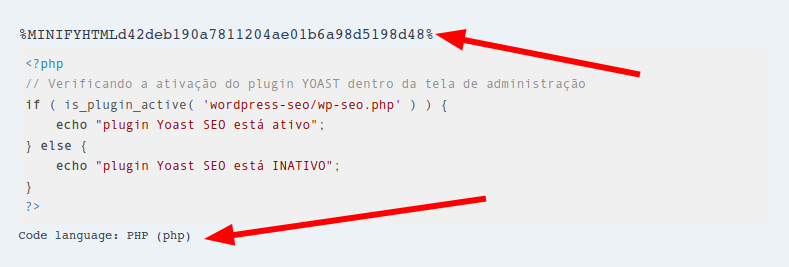
No momento da publicação do post, o plugin não alterava o estilo do código dentro da edição do post ao mudar a linguagem ou selecionar as opções Show Line Numbers e Wrap Lines. Estas mudanças eram somente visíveis na visualização do post.
Bug com o plugin de cache Breeze

Caso você tiver a opção de minificação do Breeze ativada, é necessário ativar todas as opções (HTML, CSS, JS, Incluir o JS inline, e Incluir o CSS inline) para que o bloco de código funcione corretamente. Caso contrário ele irá exibir essas linhas adicionais no seu código ao visitar a versão em cache da página.
Plugin Code Syntax Block
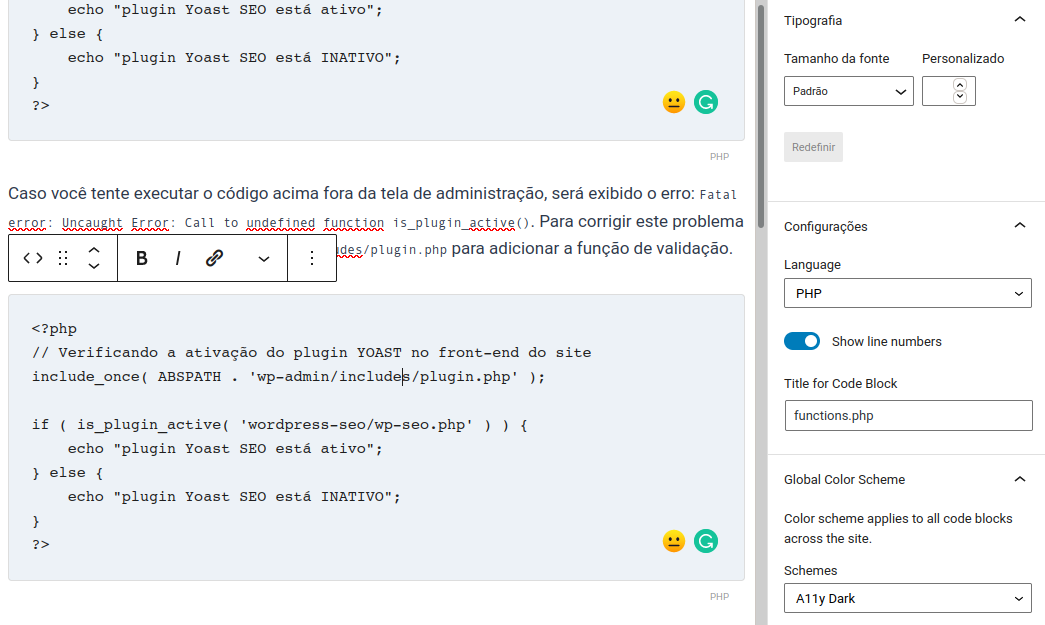
Este plugin possui um visual mais colorido, com diferentes estilos e a possibilidade de adicionar um título em cada bloco. Não é possível destacar linhas individuais do código e não há detecção automática da linguagem. Ele usa a biblioteca Prism.js para a estilização do código no frontend.


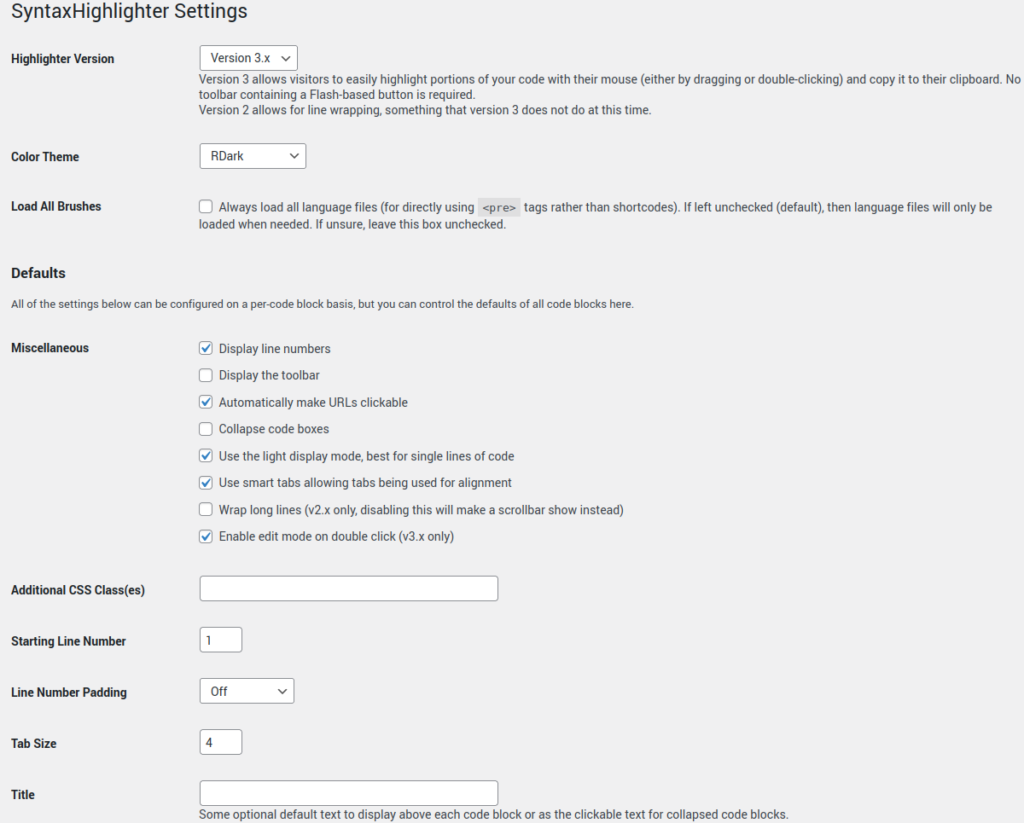
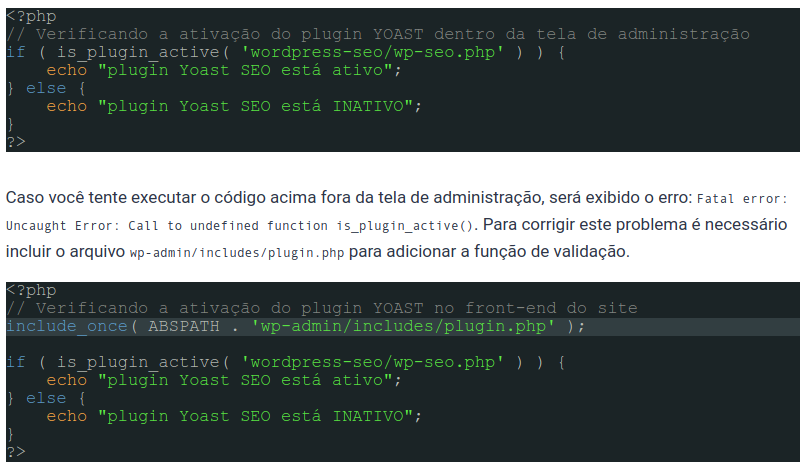
Plugin SyntaxHighlighter Evolved
Conheci este plugin através de um post do WordPress Tavern, pois foi um dos primeiros a adicionar suporte ao Gutenberg. Diferente dos dois acima, ele possui um bloco próprio (independente), sendo possível a conversão do bloco nativo com apenas um clique. Ele também possui uma função que permite o visitante alterar temporariamente o código clicando duas vezes no mesmo. Não sei direito qual seria o motivo de fazer isso, pois provavelmente o código será colado no futuro em um editor de códigos.


Nos meus testes não consegui exibir o número de linhas no código nem alterar o espaçamento.
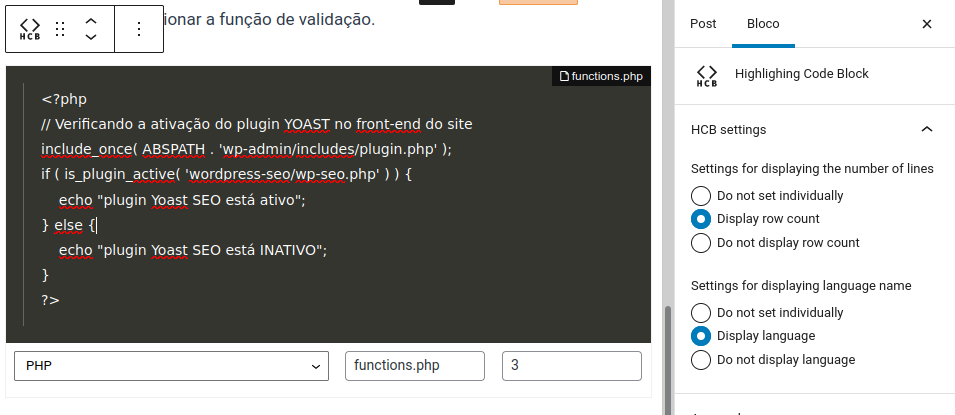
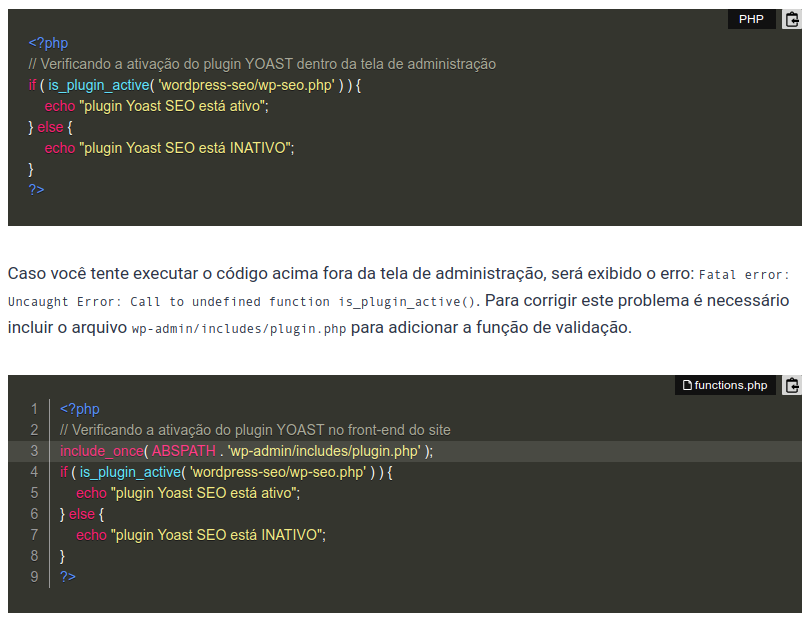
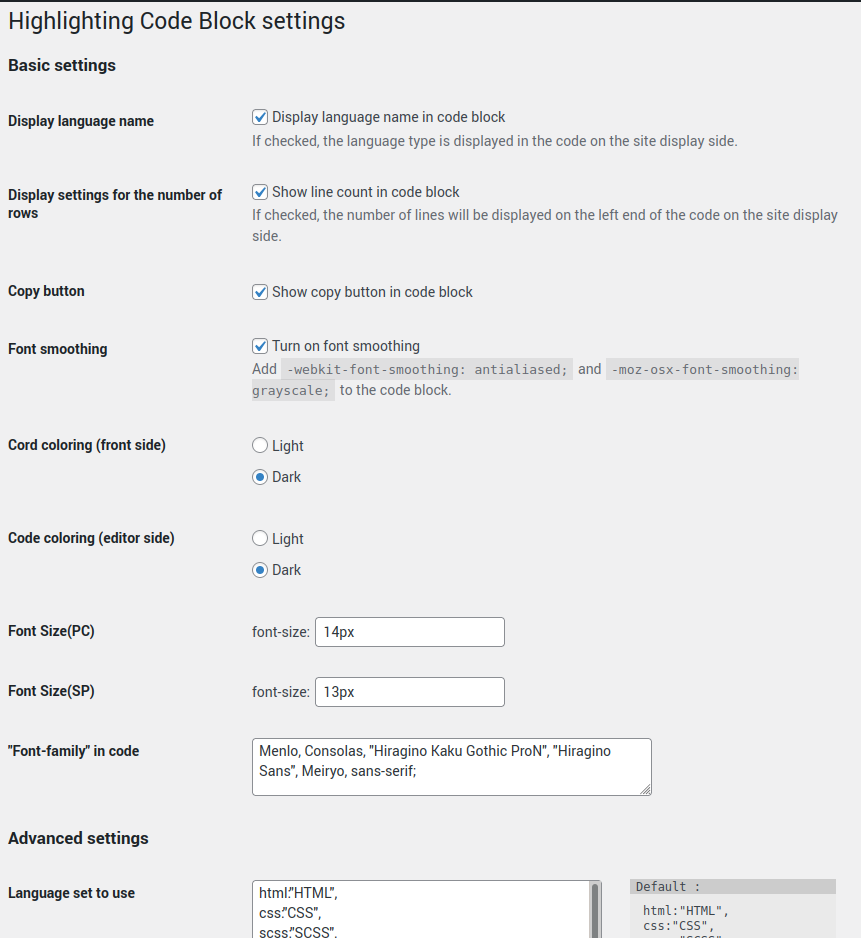
Plugin Highlighting Code Block
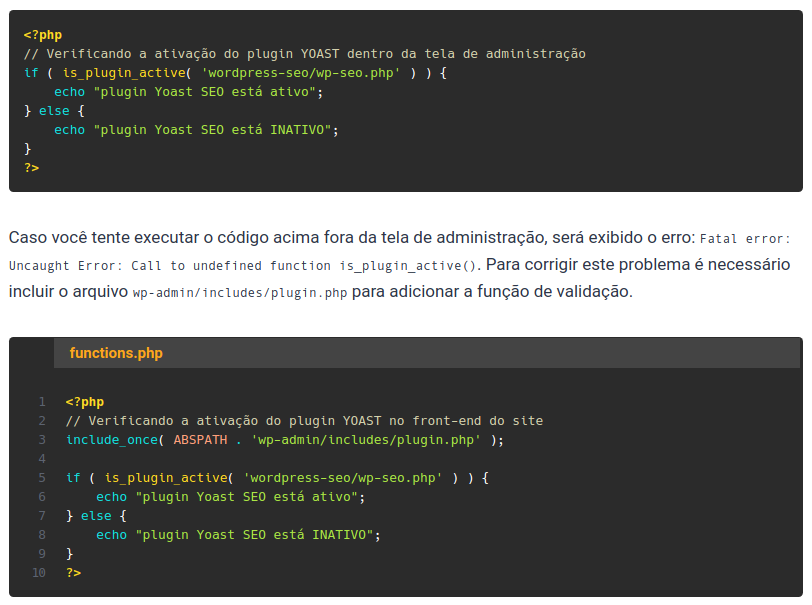
Este plugin também cria um bloco independente e possui a funcionalidade de clique para copiar.


Ele também possui um painel de configurações gerais, mas é possível alterar algumas delas por bloco.

Tabela comparativa dos plugins de syntax highlighting
Para ficar mais fácil de visualizar as funcionalidades de cada um dos plugins, criei a tabela comparativa abaixo.
| Nome do Plugin | Bloco independente | Destaca linhas | Exibe número de linhas | Título | Mais de um estilo | Clique para copiar |
|---|---|---|---|---|---|---|
| Syntax-highlighting Code Block (with Server-side Rendering) | ❌ Não | ✅ Sim | ✅ Sim | ❌ Não | ❌ Não | ❌ Não |
| Code Syntax Block | ❌ Não | ❌ Não | ✅ Sim | ✅ Sim, por bloco | ✅ Sim | ❌ Não |
| Plugin SyntaxHighlighter Evolved | ✅ Sim | ✅ Sim | ✅ Sim | ✅ Sim, geral | ✅ Sim | ❌ Não |
| Highlighting Code Block | ✅ Sim | ✅ Sim | ✅ Sim | ✅ Sim, por bloco | ✅ Sim | ✅ Sim |
Além destes, também testei os seguintes plugins que não entraram na lista por conta de bugs ou falta de atualização: CodeMirror Blocks, Prismatic e Code Prettify.
Plugin complementar para adicionar clique para copiar
Para as soluções que não possuem a funcionalidade de clicar para copiar o código, é possível instalar o plugin Code Click-to-Copy by WPJohnny que adiciona a função em todos os conteúdos com <pre> e <code>.
Conclusão
Ainda não encontrei o meu plugin favorito para fazer a estilização do código, mas a pesquisa acima me ajudou a entender um pouco melhor as opções disponíveis no repositório do WordPress. Vou manter este conteúdo atualizado com as soluções que encontrar e se você souber de algum plugin gratuito interessante que não está na lista acima, deixe um comentário com o nome dele que vou adorar testá-lo.
Deixe um comentário