Depois de fazer uma pesquisa para escolher um aplicativo de notas para meu Second Brain, acabei escolhendo o Joplin porque ele armazena os dados localmente de forma segura e é um software livre. O segundo passo era configurá-lo para atender aos requisitos da construção de um Second Brain e neste post documentei tudo que fiz.
- Resumo dos plugins utilizados (TLDR)
- Segurança
- Sistema de organização PARA
- Técnica de resumo progressivo (Progressive Summarization Technique ou Highlighting 2.0)
- Perfis de anotações
- Configurações gerais
- Outras informações úteis
Resumo dos plugins utilizados (TLDR)
Para quem está com pressa, segue uma lista dos plugins que utilizei com um link para a seção do texto com mais detalhes:
- Rich Markdown;
- Joplin Note Link System;
- Graph;
- Slash Commands: Datetime & More;
- Text folding;
- Outline;
- Templates;
- Convert Text To New Note;
- Folding in Code Mirror Editor;
- Markdown Prettier.
Segurança
Um dos motivos que escolhi o Joplin foi por conta da sua segurança, mantendo minhas notas criptografadas. Só que esta funcionalidade não está ativada por padrão, precisando ser habilitada na tela Opções → Criptografia. Recomendo que esta seja uma das primeiras coisas que você faça.
Importante: ao sincronizar em mais do que um dispositivo, a sua chave de criptografia será automaticamente sincronizada, não sendo necessário criar uma nova por dispositivo. Se você perder sua senha, não será possível recuperar suas notas, por isso recomendo armazená-la em um gerenciador de senhas como o Bitwarden.
Sistema de organização PARA
Todas as notas são organizadas em quatro categorias principais:
- Projetos (Projects):
- Áreas (Areas):
- Recursos (Resources):
- Arquivo morto (Archives):
O autor também utiliza uma categoria secundária chamada “Caixa de entrada” (Inbox) para armazenar notas para serem processadas e organizada em uma das categorias principais. No Joplin cada uma dessas categorias é um caderno, que pode ter um ícone (emoji) para facilitar sua identificação. É possível também criar cadernos dentro de cadernos, como se fossem pastas, permitindo que as notas sejam subdivididas em grupos dentro das categorias.
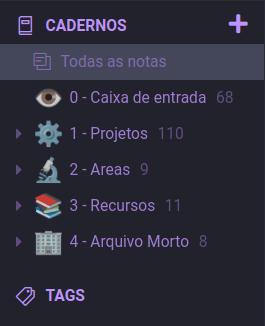
Para facilitar a organização, o autor também adicionou um número antes de cada categoria. Veja como ficou os meus cadernos no Joplin implementando esta organização.

Técnica de resumo progressivo (Progressive Summarization Technique ou Highlighting 2.0)
Esta técnica foi um dos itens mais interessantes do livro. Ela consistem em resumir um conteúdo em até quatro níveis:
- Notas capturadas (Captured notes);
- Trechos em negrito (Bolded passages);
- Trechos destacados (Highlighted passages);
- Sumário executivo (Executive summary).
A única funcionalidade que o Joplin não vem por padrão é a de destacar trechos, como se você estivesse utilizando um marcador amarelo. Mas para adicionar este suporte é só instalar o plugin Rich Markdown e utilizar == entre o trecho que deve ser destacado (exemplo: ==trecho destacado==). Se você quiser saber mais sobre a técnica, recomendo este post do autor sobre Progressive Summarization.
Configurações utilizadas (Opções → Rich Markdown):
- [marcar]
Show an image popup when hovering over the image source with Ctrl (or Opt) pressed: Necessário para a opção abaixo funcionar; - [marcar]
Enable image popup even when Ctrl (or Opt) is not pressed: permite visualizar imagens passando apenas o mouse acima delas; - [marcar]
Highlight the background of the current line; - [marcar]
Toggle checkboxes with Ctrl (or Cmd)+Click: facilita preencher caixas de seleção no próprio editor markdown; - [marcar]
Follow note links with Ctrl (or Cmd)+Click: facilita navegar entre links internos;
Se você estiver utilizando um tema escuro nativo, provavelmente ele não estará preparado para suportar esta funcionalidade e este destaque vai ficar ilegível. Para corrigir isto, é necessário:
- Abrir o painel de
Opções, clicar emRich Markdownno menu lateral esquerdo e depois selecionar a opçãoAdd additional CSS classes for enhanced customization; - Também no painel de
Opções, clicar emAparência, depois no botãoMostrar Configurações Avançadase por fim clicar nos botõesFolha de estilos customizada para markdown renderizadoeFolha de estilos customizada para estilos do app Joplinque vai abrir um arquivo CSS para cada um deles. Dentro deles, cole o seguinte código:
/* Texto destacado para temas escuros */
.cm-rm-highlight {
color: black !important;
background-color: yellow !important;
}Code language: CSS (css)Perfis de anotações
Apesar do livro não abordar os diferentes tipos de perfis de anotações, eles são um ponto central para escolher um aplicativo na página indicada de recursos. Separei abaixo as principais configurações e plugins do Joplin para cada um deles.
O arquiteto (The Architect)
O arquiteto gosta de planejar, desenhar e criar seus próprios processos, por isso ele precisa poder criar estruturas facilmente.
Criar comandos rápidos
Com o plugin Slash Commands: Datetime & More é possível criar comandos rápidos para agilizar a adição de informações pontuais. Criei três comandos:
/d: exibe o dia atual no formato AAAA-MM-DD;/c: adiciona uma checklist (sem lista);/ci: adiciona uma checklist com lista.
É só copiar e colar o código abaixo no campo de configurações do plugin (Opções → Slash Commands → Slash Command Definitions).
[
["datetime", "d", [ "yyyy-mm-dd" ] ],
["string", "c", [ "[ ] " ] ],
["string", "ci", [ "- [ ] " ] ], ["datetime", "r"]
]Code language: JSON / JSON with Comments (json)A configuração utiliza o formato JSON e como a própria tela diz, este é um campo bem sensível, qualquer pequeno erro o plugin não irá funcionar. Tentei utilizá-lo para templates, mas quando misturava datas datas tive vários problemas e resolvi procurar uma outra solução.
Modelos (Templates)
Com o plugin Templates é possível criar notas como modelos para serem reutilizadas.
Após a instalação do plugin:
- Na tela de configuração (Opções → Templates) alterei a opção
Are templates set with tags or stored in a notebook?paraNotebook; - Dentro do caderno
3 - Recursoscriei um novo chamadoTemplates(o nome deve ser exatamente este para o plugin funcionar; - Dentro deste caderno criei uma nota para cada modelo.
Reunião
Baseado no modelo de registro de reuniões, criei esta versão em Markdown:
---
titulo: text
---
# {{date}}: {{ titulo }}
## Participantes
-
## Discussão
-
## Ações
-
- [ ]
Code language: Markdown (markdown)Alinhamento diário assíncrono
Baseado no modelo de alinhamento diário assíncrono e no impacto de definir diariamente “Minha única coisa”, criei esta versão em Markdown:
# Atualizações para: {{date}}
## Ontem eu fiz
## Hoje vou focar em
1. {Minha única coisa}
2.
## Bloqueios
1. Nenhum;
\[✅=Feito\]\[🟨=Fazendo\]\[🟫=Não trabalhado\]
## Reflexões sobre meu desempenho ontem
-
Code language: Markdown (markdown)Limpeza de formatação
O plugin Markdown Prettier permite facilmente fazer a limpeza da formatação do arquivo, removendo espaçamentos e quebra de linhas duplicadas, entre outras coisas.
O jardineiro (The Gardener)
O jardineiro gosta de explorar pensamentos e conectar ideias. Para isto, ele precisa conectar suas notas e visualizar as conexões formada entre elas.
Conexão entre notas
O plugin Joplin Note Link System adiciona as principais funcionalidades para criar um sistema completo de conexão entre notas. O criador do plugin agrupou vários plugins diferentes em um só e também adicionou algumas funcionalidades muito úteis.
Configurações utilizadas (Opções → Note Link):
- [desmarcar]
Markdown View: Enable Identifier Icon For Copying Url: por conta do sistema de conexão esta funcionalidade não tem muito uso para mim; Quick Link: Symbols To Trigger: configurei como@para ficar mais parecido com a marcação em aplicativos como Slack e redes sociais.- [marcar]
Quick Link: Display Path Of Note: assim é possível ver em qual caderno a nota está, facilitando a seleção caso houver notas com títulos parecidos em locais diferentes; - [desmarcar]
Quick Link: Enable Link To Element: para não exibir a seleção de títulos após fazer a conexão de uma nota. Como meu objetivo é focar na conexão entre notas, esta funcionalidade atrapalhava a velocidade de escrita; - [marcar]
Quick Link: Enable Create New Note: para poder criar novas notas caso não existir. Elas são criadas no mesmo caderno da nota sendo editada; Quick Link: What Happen After Completion: selecionei a opçãoMove cursor to link endpois o objetivo é fazer a conexão entre as notas de maneira rápida para continuar escrevendo o conteúdo da nota;Fold Url: Fold url of links and images in editor: selecioneiFold into iconpara ficar mais bonito as referências.
Visualização das conexões
O plugin Graph é o mais próximo que encontrei da solução oferecidas por sistemas como o Obsidian e Roam. O plugin tem várias opções de configurações e confesso que me sinto ainda bem perdido com elas, por isso optei no momento em ocultá-las por padrão.
Configurações utilizadas (Opções → Graph):
- [desmarcar]
SHOW_ON_START; - [desmarcar]
SHOW_MENU_ON_START.
O bibliotecário (The Librarian)
O bibliotecário gosta de coletar notas e criar uma biblioteca de conhecimento. Para isto, ele precisa poder organizar as informações facilmente e buscá-las de forma rápida.
Busca rápida
Uma das coisas que mais gostei do Joplin foi a busca rápida pelas notas já criadas. Seguem algumas coisas que utilizo para navegar entre as notas ao digitar CTRL + p:
@+ nome do caderno, para abrir um caderno. Exemplo@painelwppara procurar cadernos que contenhampainelwpno título;title:+ texto, para procurar apenas nos títulos das notas. Exemplo:title:brain.
Para mais informações, consulte a documentação oficial da sintaxe de busca do Joplin.
Converter seleção para nova nota
O plugin Convert Text To New Note permite que você converta facilmente um texto selecionado em uma nota nota. Isto é ótimo para quebrar uma nota longa em várias notas menores.
Configurações utilizadas (Opções → Convert to New Note):
- [marcar]
Switches to newly created note; - [marcar]
Don't insert title at the top of body (first line of text).
Text folding
Com o plugin Folding in Code Mirror Editor você pode “dobrar” o conteúdo de um título para escondê-lo. Isto é muito útil para notas mais longas. O plugin armazena o estado dos títulos dobrados, de forma que se você trocar de notas e voltar novamente a original, os títulos continuarão dobrados.
Sumário
O plugin Outline adiciona uma barra lateral com o sumário dos títulos.
Configurações utilizadas (Opções → Outline):
Header Depth: mudei para1só para exibir os títulos principais;- [marcar]
Disable Linewrap; - [marcar]
Show number; User Style: Adicionei o código CSS abaixo para deixar cada título visivelmente separado:
/* Sumário */
.toc-item-link {
border-bottom: 1px dashed #C4C6D4 !important;
padding: 4px 2px !important;
}Code language: CSS (css)O estudante (The Student)
O estudante não tem preferência por nenhum dos perfis, precisando um sistema simples. Separei algumas opções úteis dentro do menu Editar na seção de atalhos de teclado deste post.
Configurações gerais
- Menu
- Visualizar
Alterar layout da aplicação: Fiquei muito impressionado quando descobri que poderia alterar a posição de cada um dos elementos da tela (barra de cadernos, notas, conteúdo, …), inclusive deixando vários deles na mesma coluna.;Sequência de botão de leiaute→ SelecioneiEditor / Visualizador: pois costumo somente utilizar o editor markdown e o visualizado para copiar algumas informações.
- Visualizar
- Opções
- Geral
- Formato de data:
2017-01-30; - Formato de hora:
20:30;
- Formato de data:
- Aparência
- Tema:
Drácula;
- Tema:
- Geral
Outras informações úteis
Considerando que você implementou todas as indicações acima, estas são algumas informações para te ajudar a utilizar o Joplin mais efetivamente.
Atalhos de teclado
- CTRL + p: Acesso rápido
- ALT + CTRL + i: Adicionar modelo na nota atual;
- ALT + CTRL + SHIFT + i: Adicionar modelo em nova nota;
- ALT + CTRL + n: Criar nova nota a partir da seleção;
- ALT + SHIFT + n: Formatar nota (Markdown Prettier);
- CTRL + d: Excluir linha
- CTRL + SHIFT + p: Duplicar linha;
- ALT + ↑ ou ↓: Mover linha para cima/baixok
- ALT + CTRL + s: Ordenar linhas selecionadas;
Markdown mais utilizados
**negrito***itálico*==destaque==[link com texto](https://www.danielkossmann.com/)- link sem texto:
<https://www.danielkossmann.com> # Título nível 1## Título nível 2### Título nível 3(e assim adiante)
Converter um Google Docs para Markdown
Se você quiser importar um documento do Google Docs para o Joplin (ou outro editor Markdown), recomendo a extensão Docs to Markdown do Google Workspace Marketplace.
Pretendo manter este post sempre atualizado com minhas últimas descobertas de como utilizar o Joplin para meu Second Brain, assim como escrever mais textos sobre o aplicativo. Se você tem alguma outra indicação ou dica, deixe um comentário para trocarmos uma ideia.
Importante: O conteúdo desta página contém links do Programa de Associados da Amazon, no qual sou remunerado pelas compras qualificadas efetuadas.

Deixe um comentário