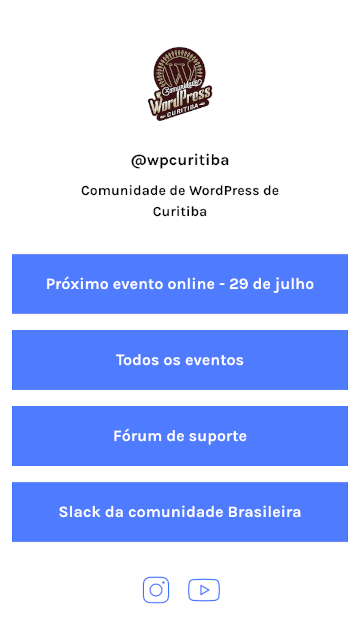
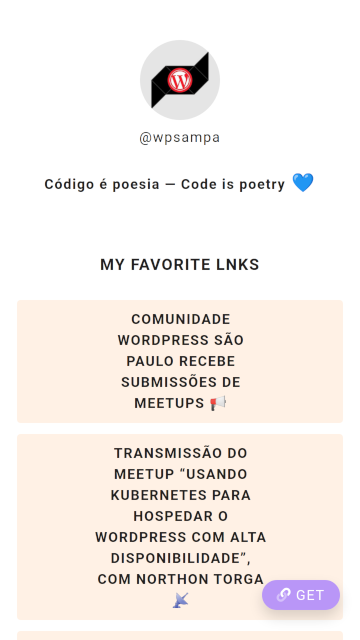
Algumas redes sociais, como o Instagram, permitem apenas a adição de um link na biografia para o seu perfil. Por conta disso surgiram serviços como o Linktree e o Lnk.bio, que fornecem endereço único para uma página com vários links. Normalmente o layout é bem simples, com uma imagem no topo e vários botões. Segue abaixo dois exemplos.
Esta estrutura pode ser facilmente criada no editor de blocos do WordPress. Para isso, vamos primeiro analisar cada um dos tipos de conteúdo.
Tipos de conteúdo
- Logo (Imagem);
- Título;
- Parágrafo;
- Botões;
- Ícones de redes sociais.
Todos os tipos listados acima são blocos já existente no WordPress.

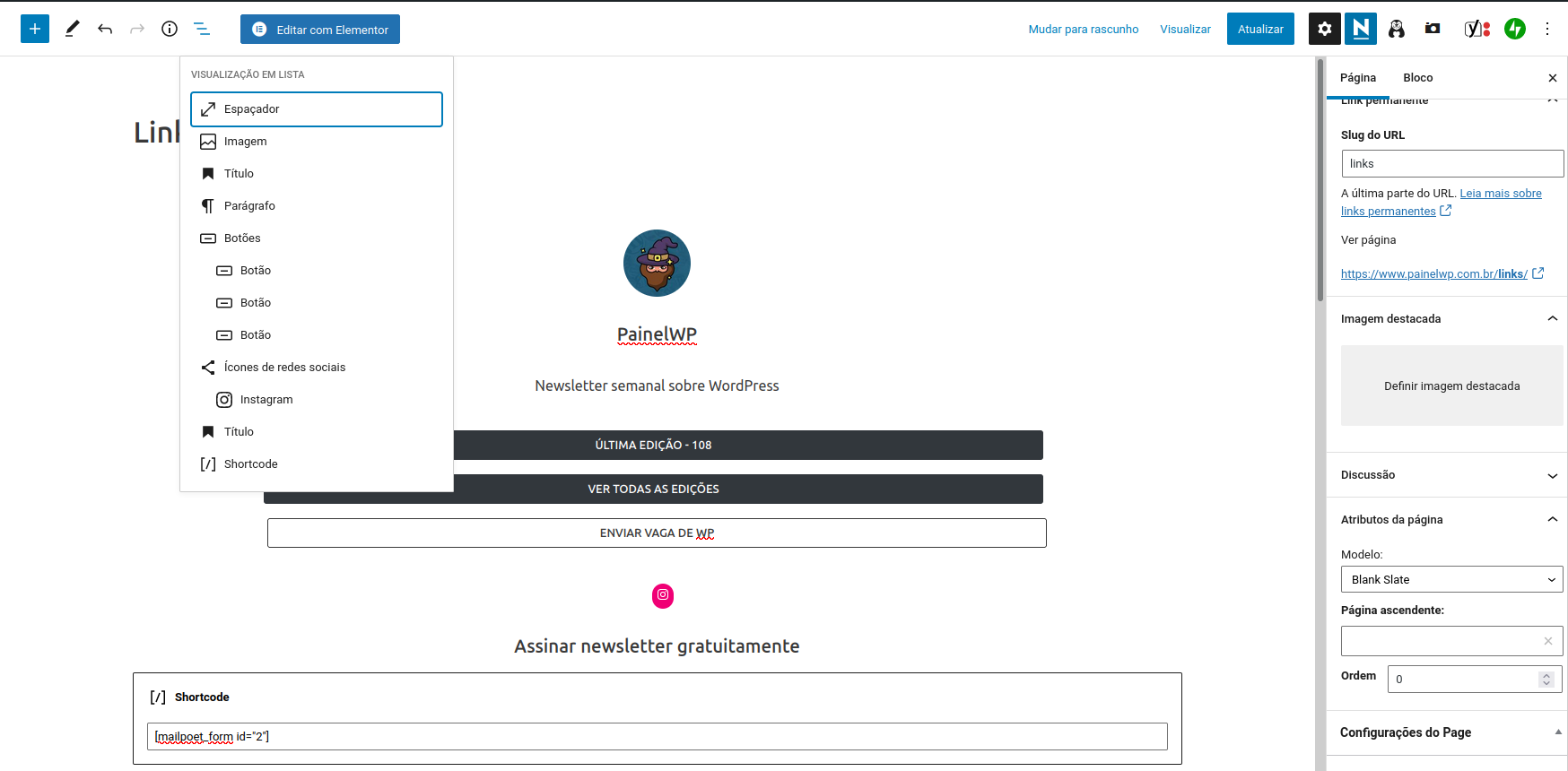
O próximo passo foi criar uma nova página dentro do WordPress que chamei de “Links” e adicionar os blocos listados acima. Como primeiro bloco acabei adicionando um “Espaçador” com 10px de altura para a logo não ficar grudada no topo da página. Além disso, centralizei todos os elementos.

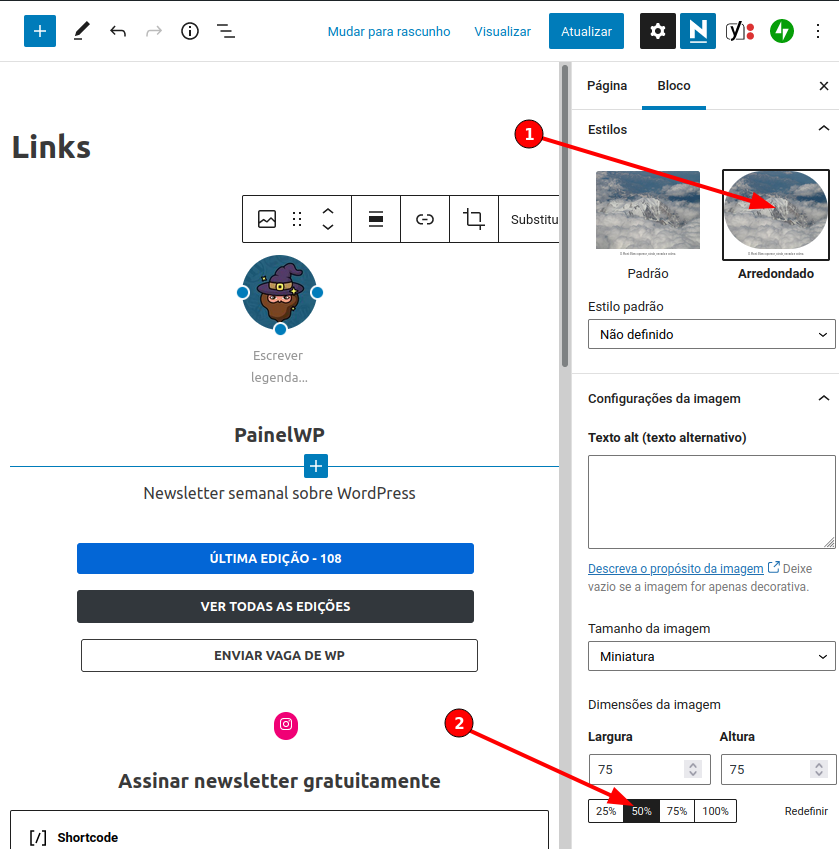
Para a imagem, utilizei o estilo “Arredondado” (Item 1) e para ela não ficar muito grande alterei o tamanho para 50% (Item 2).

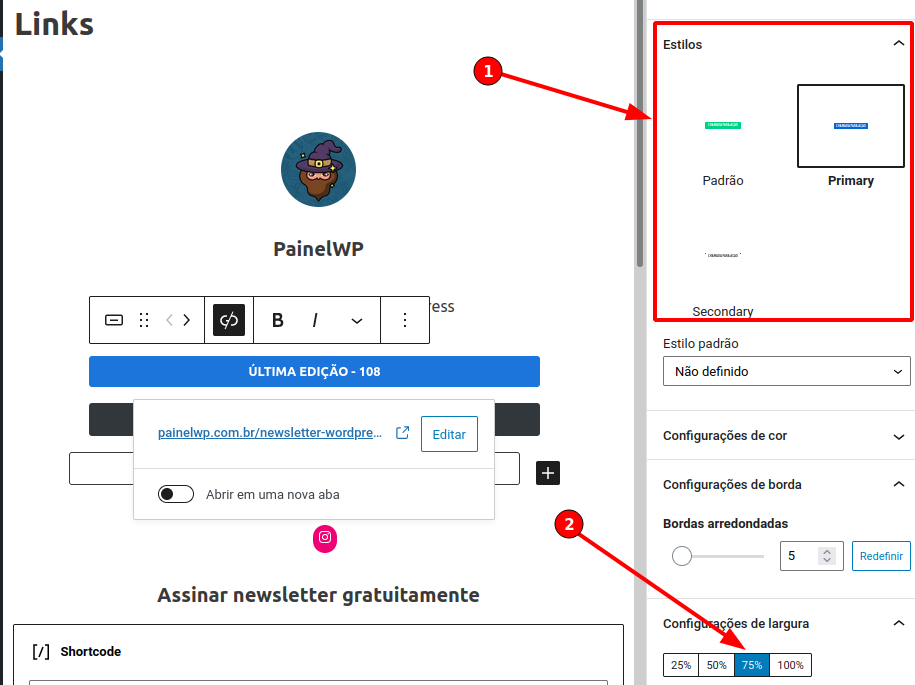
Nos botões, alterei o estilo de cada um para ficarem diferentes (Item 1) e mudei a largura para 75% (Item 2) para eles não encostarem nos lados da tela.

Adicionalmente, instalei o plugin Blank Slate que cria um modelo de página chamado “Blank Slate” para esconder o topo e o rodapé do site.

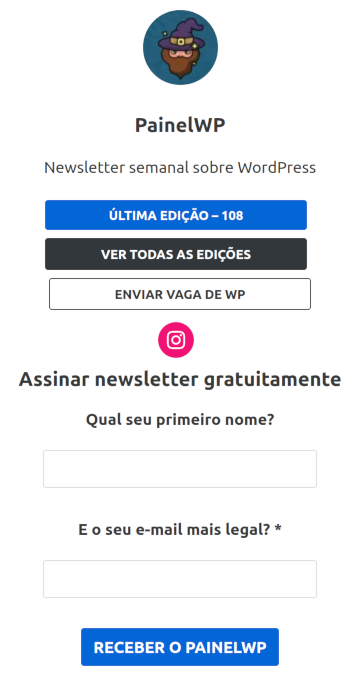
Eu sei que a página poderia ter ficado mais bonita, mas queria criar algo em poucos minutos utilizando os estilos do próprio tema ativo do site (que era o Neve). Para uma próxima versão, vou trocar de tema e trabalhar um pouco mais nos estilos.
Comparando a página que criei neste post com as ferramentas que mencionei no início, o principal diferencial é que não há o registro de clicks em cada um dos links dos botões. Mas isso vou explorar em um próximo post!



Deixe um comentário