Para fazer a otimização de velocidade de carregamento em um site, um dos desafios é a redução de requisições. Mas nem sempre a origem desta requisição é clara. Recentemente me deparei com o problema de não saber quem estava adicionando um JavaScript em um site. Enquanto procurava uma ferramenta específica para esta identificação, descobri é possível fazer isto diretamente pelo DevTools do navegador Google Chrome (desde a versão 80).

Para fazer isso, abra o DevTools no Chrome (F12) em um site e siga os passos abaixo:
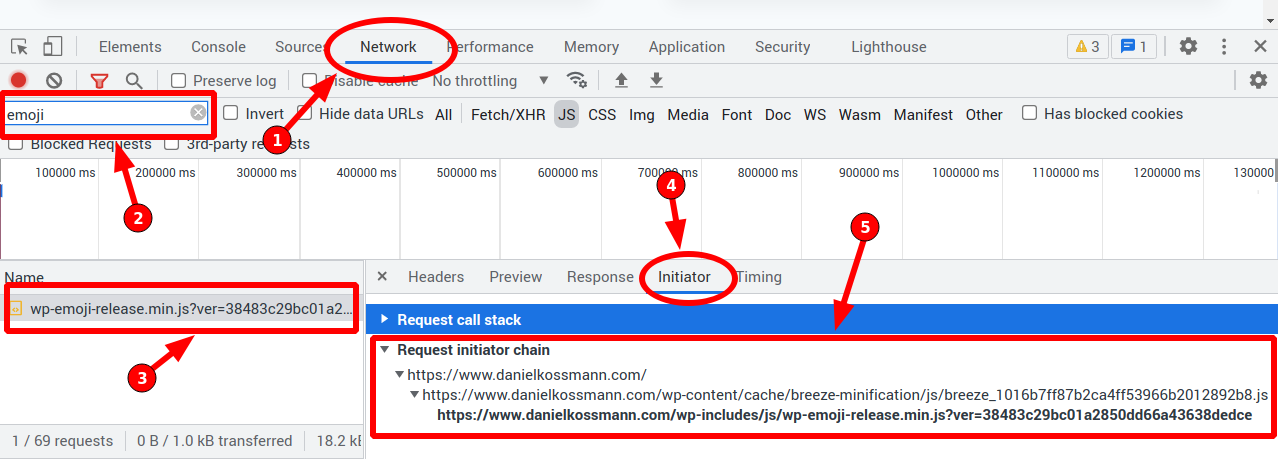
- Selecione a aba Network e recarregue a página;
- Busque pelo nome do arquivo desejado, no meu caso digitei emoji;
- Selecione o arquivo para ver os detalhes dele;
- Clique na aba Initiator;
- Veja as informações do item Request initiator chain. Na imagem acima, o arquivo
wp-emoji-release.min.jsfoi iniciado pelo scriptbreeze_1016b7ff87b2ca4ff53966b2012892b8.js.
Este é um exemplo bem simples e pode não parecer muito útil, mas quando você está trabalhando em um site que utiliza um ou mais gerenciadores de scripts (como o Google Tag Manager ou o Segment), fica difícil manter o controle de onde está sendo sendo feito a requisição de um arquivo.
Obrigado ao meu xará Daniel Nass por me ensinar esta dica!

Deixe um comentário